At Rewind, we believe in keeping up with the latest technologies. By definition, our product depends on accessing data from other applications. Two technologies that we make use of are REST and GraphQL. We use both for different applications. In this post, we’ll explain the difference between REST and GraphQL, where and why we use these applications and the pros and cons of each.
What is an API?
Before getting started, let’s get our terminology right. An Application Programming Interface (API) is a way of communicating between two systems or applications. For example, checking your Shopify store’s revenue on your mobile device. When you open your Shopify App, it makes an API call to the Shopify server, then the server sends back the required data, which then gets processed by your device. The connection between your mobile device and Shopify’s server is known as an API.
What is a REST API?
REST API was first introduced by Roy Fielding in his dissertation on “Architectural Styles and the Design of Network-based Software Architectures” in 2000.
A REST API (also known as RESTful API) is an application programming interface (API or web API) that conforms to the constraints of REST architectural style and allows for interaction with RESTful web services. REST stands for representational state transfer and was created by computer scientist Roy Fielding. – excerpt from RedHat
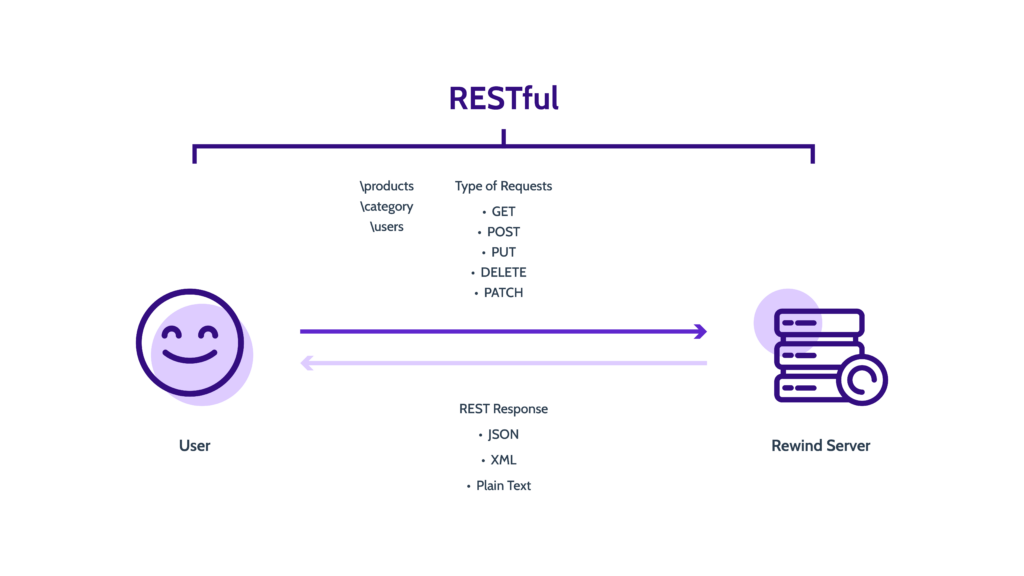
In layperson’s terms, we have data in different formats (JSON, XML, plain text) that needs to be transferred from one place to another without changing it. We can do that by using API, but there are some design architectures that we need to follow, and that is REST or RESTful architectural style.
This means that we have to follow some set of constraints for designing REST API.

What is GraphQL?
Unlike the REST API, GraphQL is much more recent. It was developed internally in 2012 by Facebook, but was introduced publicly in 2015.
GraphQL is a query language for your API and a server-side runtime for executing queries using a type system you define for your data. GraphQL isn’t tied to any specific database or storage engine and is backed by your existing code and data. – excerpt from the official documentation
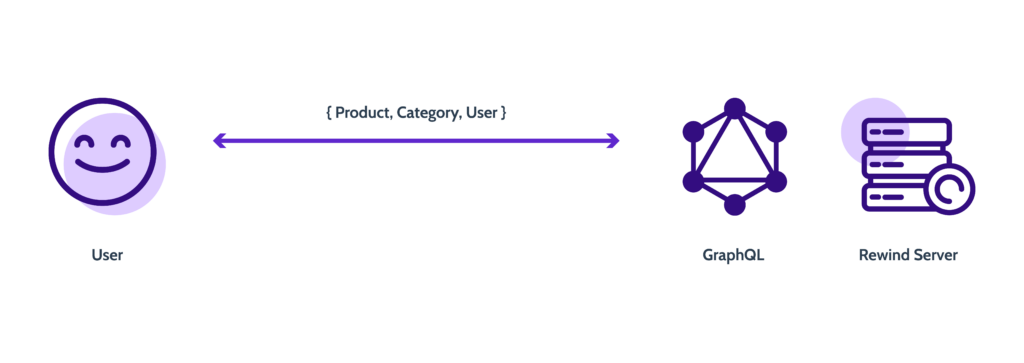
In layperson’s terms, GraphQL is an open-source query language for APIs, which provides clients with the ability to retrieve or manipulate specific data without making multiple API calls to the server.
GraphQL is designed for developers to make fast and flexible API calls without much overhead and can be used by any programming language. It is considered one of the modern ways of building APIs.

What’s the difference between GraphQL and REST API?
Now that we have discussed the definitions of GraphQL and REST API let’s dive into how they differ from each other.
Retrieval of data
One of the main differences between GraphQL and REST API is how they retrieve data.
REST APIs make retrieving information a bit harder. Let’s return to our previous example of a Shopify store, where we require a product variant of a specific list of products. In REST API, these are the steps we would take:
- Make an API call to the server and retrieve all the products (/products/)
- Using the IDs of those products, make a `GET` call to fetch product variants (productVariant/<product_id>)
- Continue making calls until we fetch all the product variants from the list of products
In this particular case, we are making many requests to retrieve product variants of a specific list of products.
There are two problems with this particular method. First, we are making too many HTTP request calls. We don’t receive the product variants and need to make additional calls to get them, which can be described as under-fetching. This is also known as the N+1 problem. It’s a pervasive problem in API designs and database queries, and increases the overall processing time. Second, we are retrieving information we don’t require, called over-fetching. In our case, we only needed product IDs, but we retrieved an entire product object.
By comparison, using GraphQL, we would do something like this:
- Make an API call to retrieve all the product IDs
//{ products (first: 100) {id }}- Make another call to retrieve all the product variants using the above product IDs
// { nodes(ids: [“product_id1”, “product_id2”, “product_id3”,...]) { …on Product { id title variants(first: 100) { edges { node { displayName } } } } } }As you can see, we’re only making two requests to the server to retrieve the exact data we need. Here we are solving three problems: over-fetching, under-fetching, and the N+1 problem (more on that below).
Over-fetching and under-fetching data
As demonstrated above, RESTful APIs can fetch more information than required, like product name, price, categories, etc. This is considered over-fetching data, because we don’t need that information.
Additionally, it could also be seen as under-fetched data because it couldn’t provide us with product variants. Whereas in the case of GraphQL, we knew exactly what we wanted and fetched that information directly, without over- or under-fetching data. Because of that, we are processing less information. In this way, GraphQL can save time and resources when compared to RESTful APIs.
Development and learning curve
In GraphQL, developing a query is fast, but the learning curve is difficult, whereas in REST, development consumes time, but the learning curve is moderate.
Consistency
In GraphQL, as we query with a single URL, the consistency across all the platforms is the same. In contrast, it’s hard to determine the consistency in the REST API as, with different platforms, we make other API endpoint calls. Not only that, but GraphQL also provides a consistent browser-based Integrated Development Environment (IDE), which can be installed on the server to query the data from anywhere easily.
Caching
When dealing with large-scale systems, it’s essential to have a caching mechanism to access the more frequently-used data quickly without making a database call. In the case of RESTful APIs, we can have our caching system or can use an HTTP-level cache by default. Unfortunately, GraphQL doesn’t support HTTP-level caching by default.
Response
It’s important to know what response format we are getting. Based on the system’s design, RESTful APIs can be configured to support multiple response formats (JSON, XML, HTML, YAML, etc.). GraphQL only supports JSON responses.
Security
Security is a crucial part of the modern web; both GraphQL and REST have ways to authenticate and authorize clients’ requests, but REST has more ways to authenticate than GraphQL. As GraphQL is a younger technology, it’s not as mature in terms of security.
Additionally, GraphQL’s dynamic nature requires the development of additional safeguards to prevent clients from making requests that consume an exceptional amount of resources resulting in a denial of service.
Versioning
Both GraphQL and RESTful support versioning, but GraphQL has strong opinions on versioning, and instead, they believe in the “Continuous Evolution” of the schema as per their best practices page.
Advantages and disadvantages of GraphQL and REST API
After discussing the differences, we can now summarize the pros and cons of each approach:
Advantages of GraphQL:
- Data is fetched in a single API call
- It automatically keeps the documentation in sync with APIs
- It’s a declarative query language meaning it lets users express what they need in data without much fuss
- Automatic validation and type checking
Disadvantages of GraphQL:
- Less control around client’s use of API endpoint
- If you have a small application, it becomes overkill
- Possible performance problems if there are complex queries
Advantages of RESTful APIs:
- RESTful APIs can be quickly developed and maintained
- Developers can create specific requirement-based APIs
- The protocol is easy to understand
- It can be scaled easily
Disadvantages of RESTful APIs:
- Sends all the data even when not required
- Cannot validate the request on the client-side
- Multiple network calls can consume more time
Which is better: GraphQL or REST?
Both GraphQL and RESTful APIs have specific use cases where they are better; it really is dependent on project requirements. For example, if you plan to move towards more modern technologies, and don’t want to make multiple API calls for required data, then go with GraphQL. But, if you are looking for something that is already proven and has inbuilt caching and authentication, go with REST.
It all comes down to your use case and infrastructure because both technologies require some trade-offs.
Interested in queries, code, and all things data? Rewind is hiring for a variety of roles in development, security, DevOps, and more.