Table of Contents
GitHub has been a popular, web-based repository for developers for many years now. It allows users to store and manage their code on the cloud. Additionally, GitHub provides developers version control over their codebase with popular concepts such as branching and merging. GitHub supports most of the services from the base version of Git, along with some additional features that allow users more flexibility to deal with their codebase. It is available over the web and can be accessed using the web browser on Github. Additionally, GitHub also provides a desktop client for Windows and Mac, as well as a command-line interface, allowing users to develop and push their code from their desktop to the GitHub cloud.
Although there are a lot of valuable features and functionalities already available within the GitHub web application, it is made more extensible by the use of Chrome extensions that have been developed by its surrounding community to enhance the existing features of the GitHub client or to add new features. Using Chrome extensions can enhance and personalize your experience of using the web. Some of the functionalities these extensions can provide include features such as:
- Blocking advertisements
- Checking your grammar while you write
- Managing your passwords
- Changing the theme of your website
- Creating and managing to-do lists
- Taking notes within Chrome
- Increasing the security of your web browser
As you can see, Chrome extensions are simple blocks of plug-and-play software that you can use and enrich your in-browser experience. In this article, you will learn about the best Chrome extensions to help enhance your use of GitHub.
OctoLinker
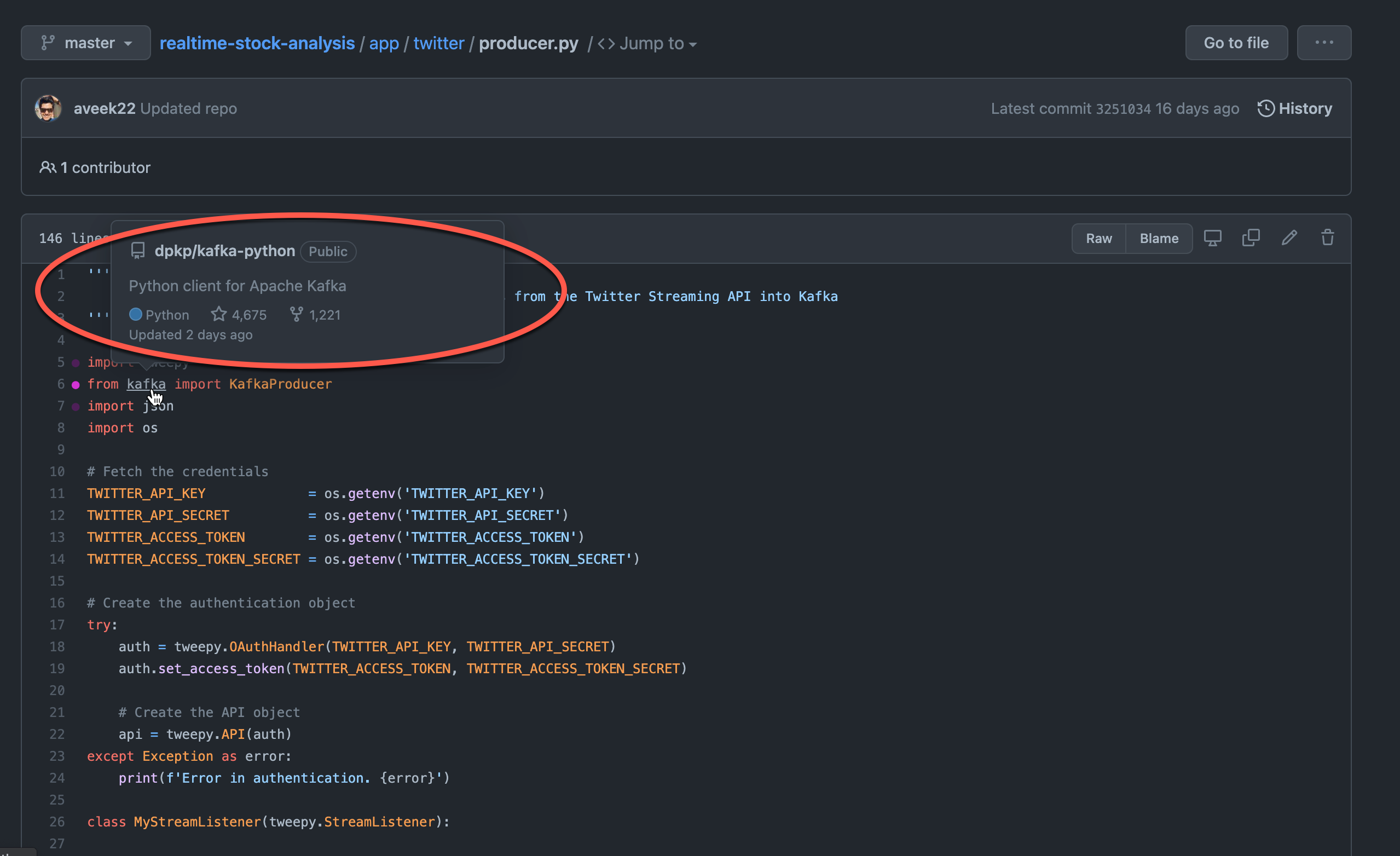
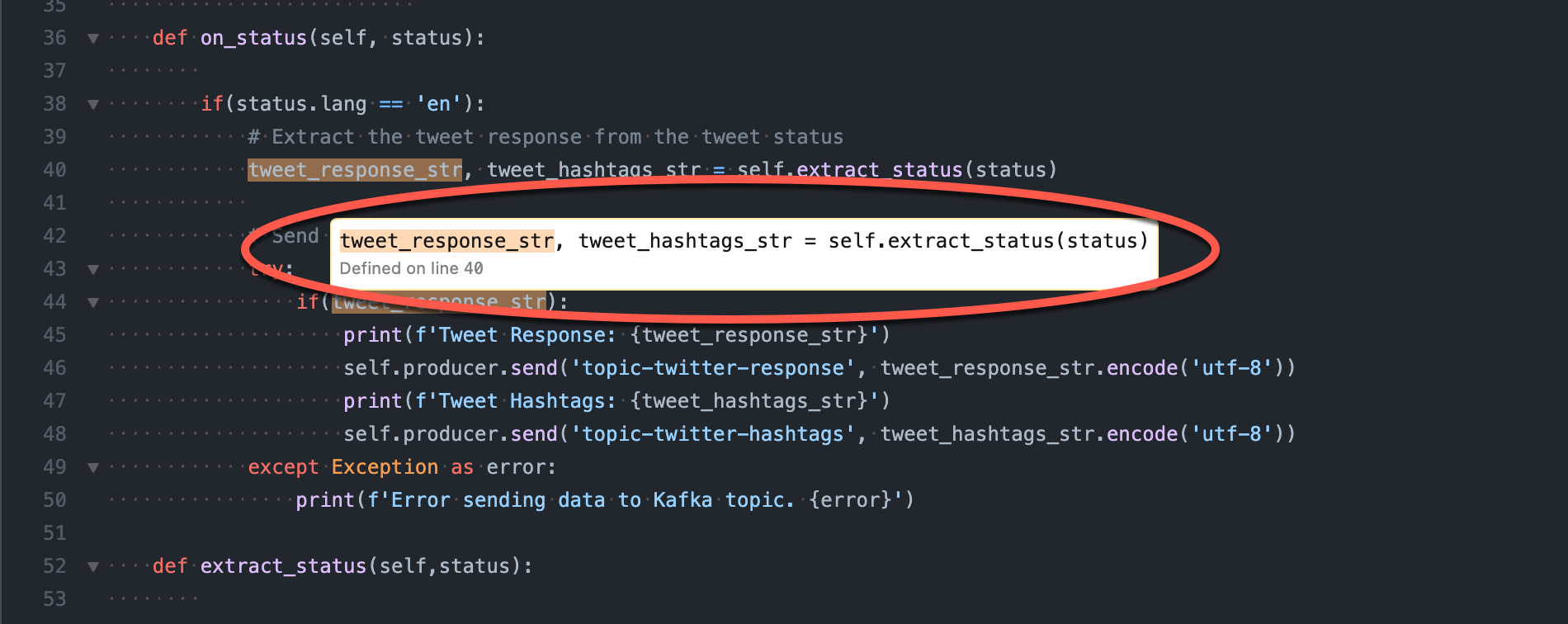
OctoLinker is an extension that enhances your codebase by linking items that belong together. One of the most annoying tasks, when using GitHub, is not being able to fetch the includes or imports that are referenced within the code. For example, if you are browsing your codebase and you come across a library that has been referenced in your code of which you are not aware, it would be nice if you could simply click on the name of the import and navigate to the source of the reference. Code editors like Visual Studio exist to offer this functionality already, but Visual Studio is not available in GitHub.
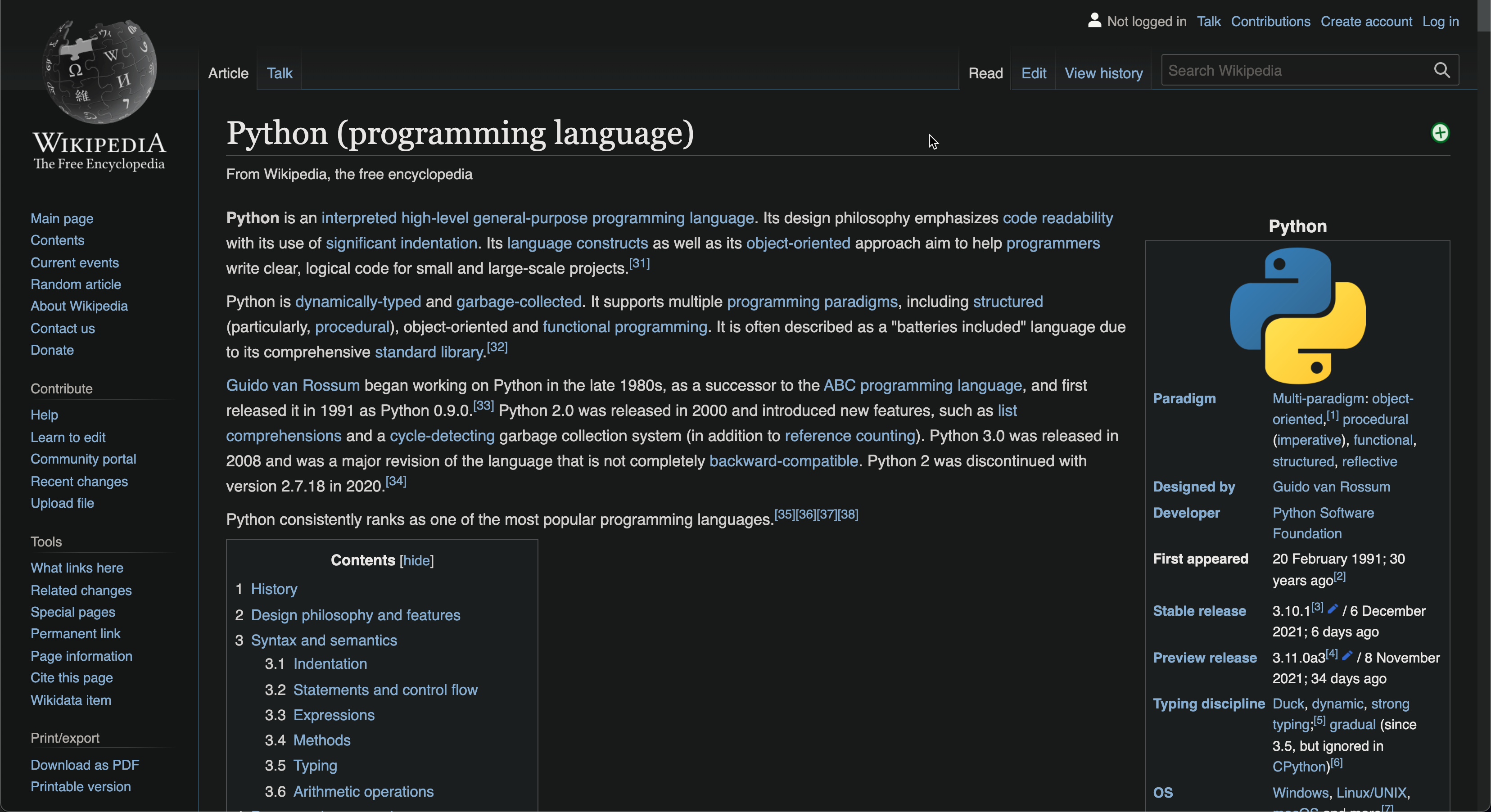
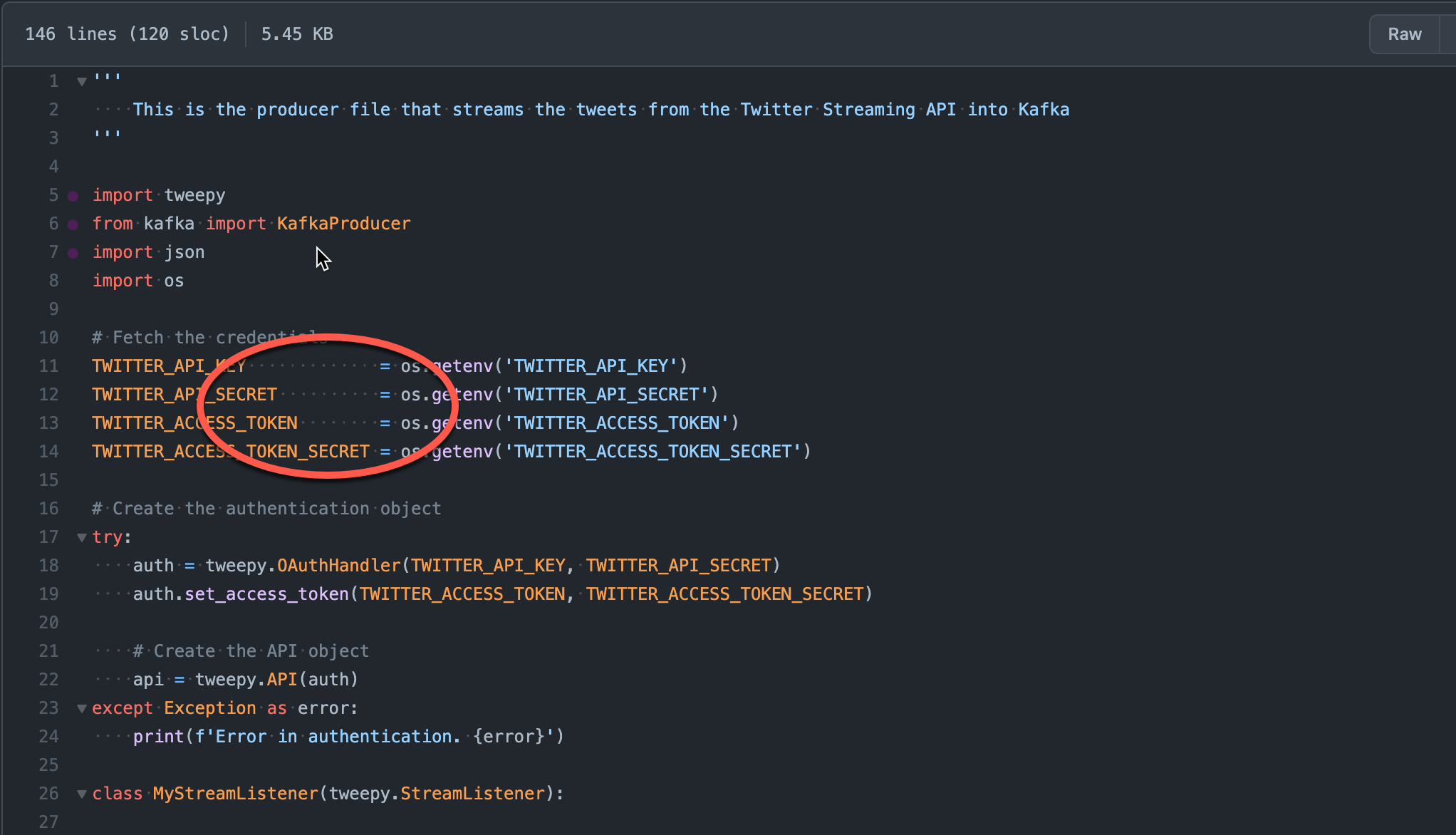
OctoLinker addresses this issue and enables users to click on links that refer to the original source of the code. The OctoLinker browser extension is available for most common browsers like Chrome, Firefox, and Safari and supports multiple languages like Python, C#, Java, JavaScript, etc.

As you hover over an import in a Python project, OctoLinker will create a link that will navigate you to the source of the imported code.
GitHub Code Folding
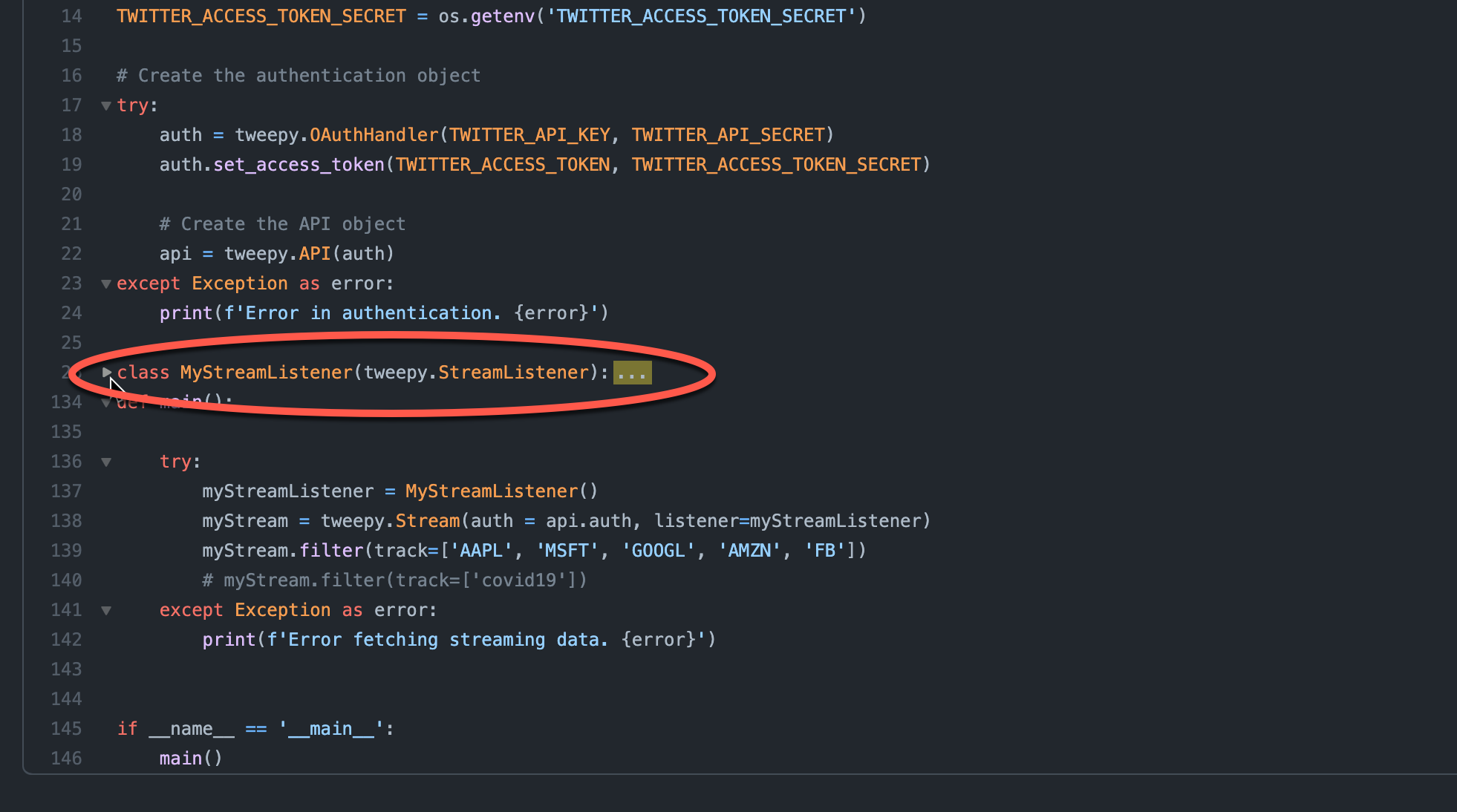
When you develop your code using a code editor or an integrated development environment (IDE), you may be used to writing long code blocks that often distract readers from understanding the code. An easy way to get around this is to toggle your code block to allow users to hide or show the contents of that specific block. By default, however, there is no way in GitHub for users to do this.
Enter GitHub Code Folding. This extension enhances GitHub capabilities, allowing users to fold their code blocks to make the codebase more readable. This is a particularly useful utility when you have many code blocks within a single page, as you can organize your code and then read it in a more organized fashion.

CodeWing
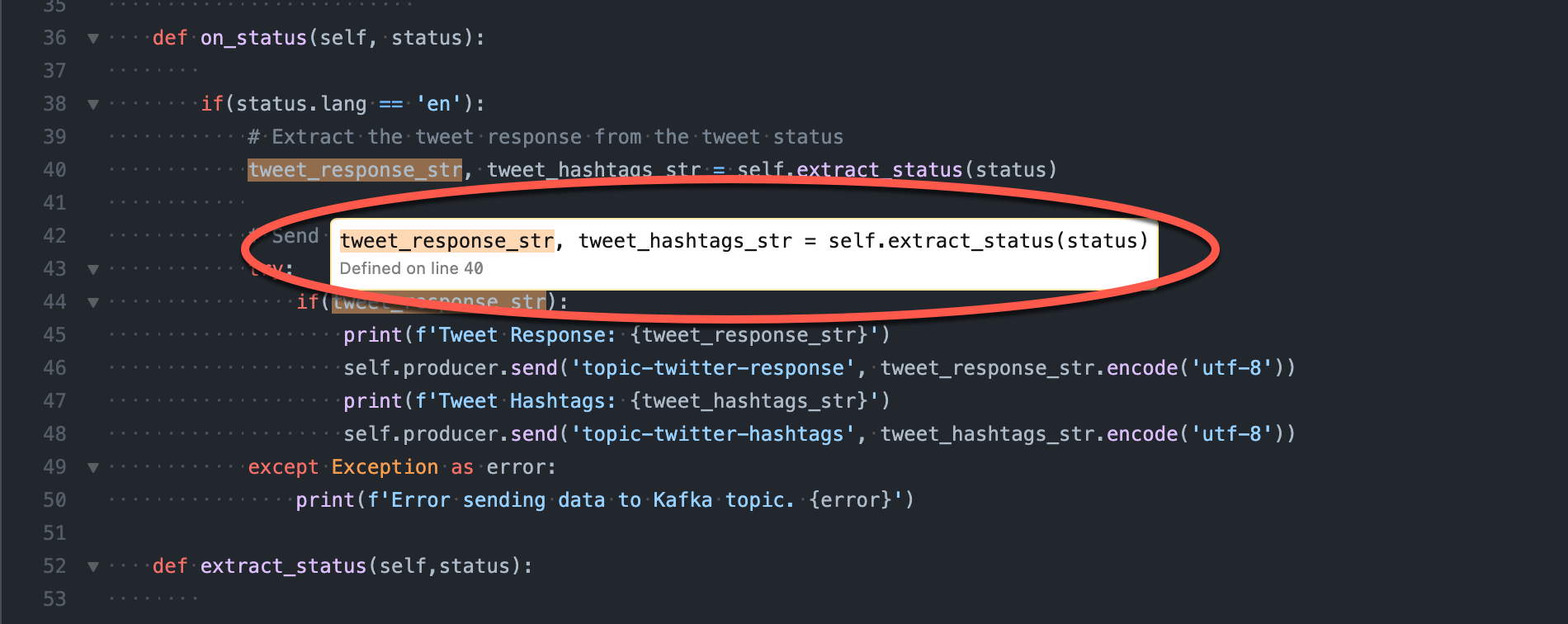
CodeWing is a modern Chrome extension that enhances basic GitHub features like variable definitions and doc hovering. You can hover over a variable and get a sneak peek of its definition. By default, Github only provides support for functions; however, by using this extension, you can extend the functionality for functions, variables, classes, parameters, and more. CodeWing has also added support for pull requests, allowing you to use its hover docs feature to get more information about your code. At the moment, only Python, Java, and Go languages are supported; however, support for new languages is on the way.

Sourcegraph
Sourcegraph is another useful Chrome extension that enables code browsing by searching within your repositories. You can also get code definitions and references by just hovering over the item. This is a great way to quickly determine the source of the classes and methods that have been implemented without actually having to navigate to the pages.

What’s New on GitHub
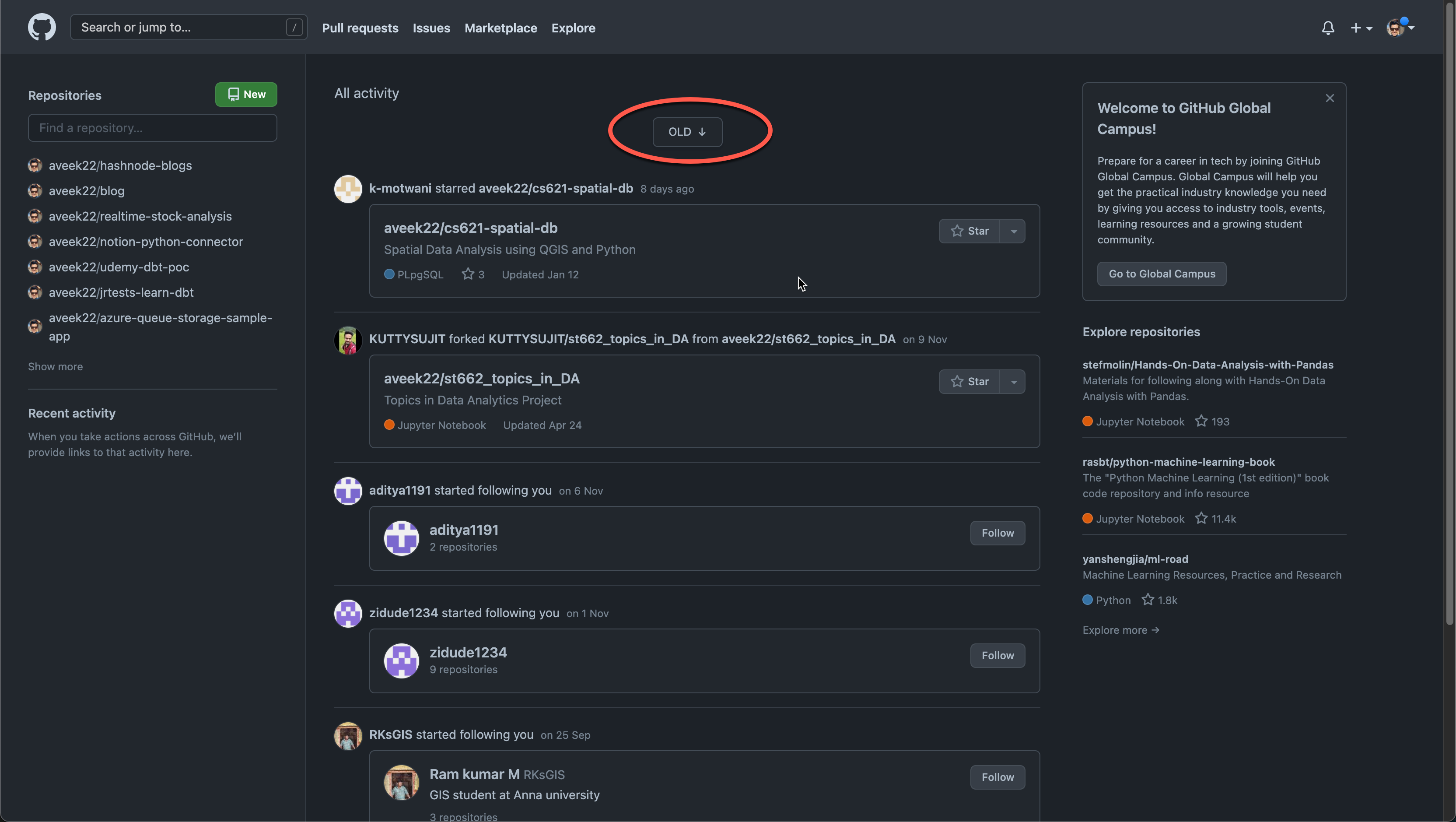
GitHub allows multiple users to work on the same projects simultaneously, and users frequently take action such as pushing changes to the codebase or adding comments and merge requests to add additional features. All these tasks appear on your GitHub feed, and you can monitor the progress of your repositories. However, GitHub does not provide any way to identify if the news has already appeared on your feed or not. In other words, you might end up reading the same updates again and again.
What’s New on GitHub is a web extension available for Google Chrome and Mozilla Firefox that allows users to view the latest updates to their feed from the last login. This makes it easier for users to read only the new changes that are visible on their feed. If there are no new activities after your last visit, it will display a section labeled “Old,” meaning that you have already viewed these activities.

Lovely forks
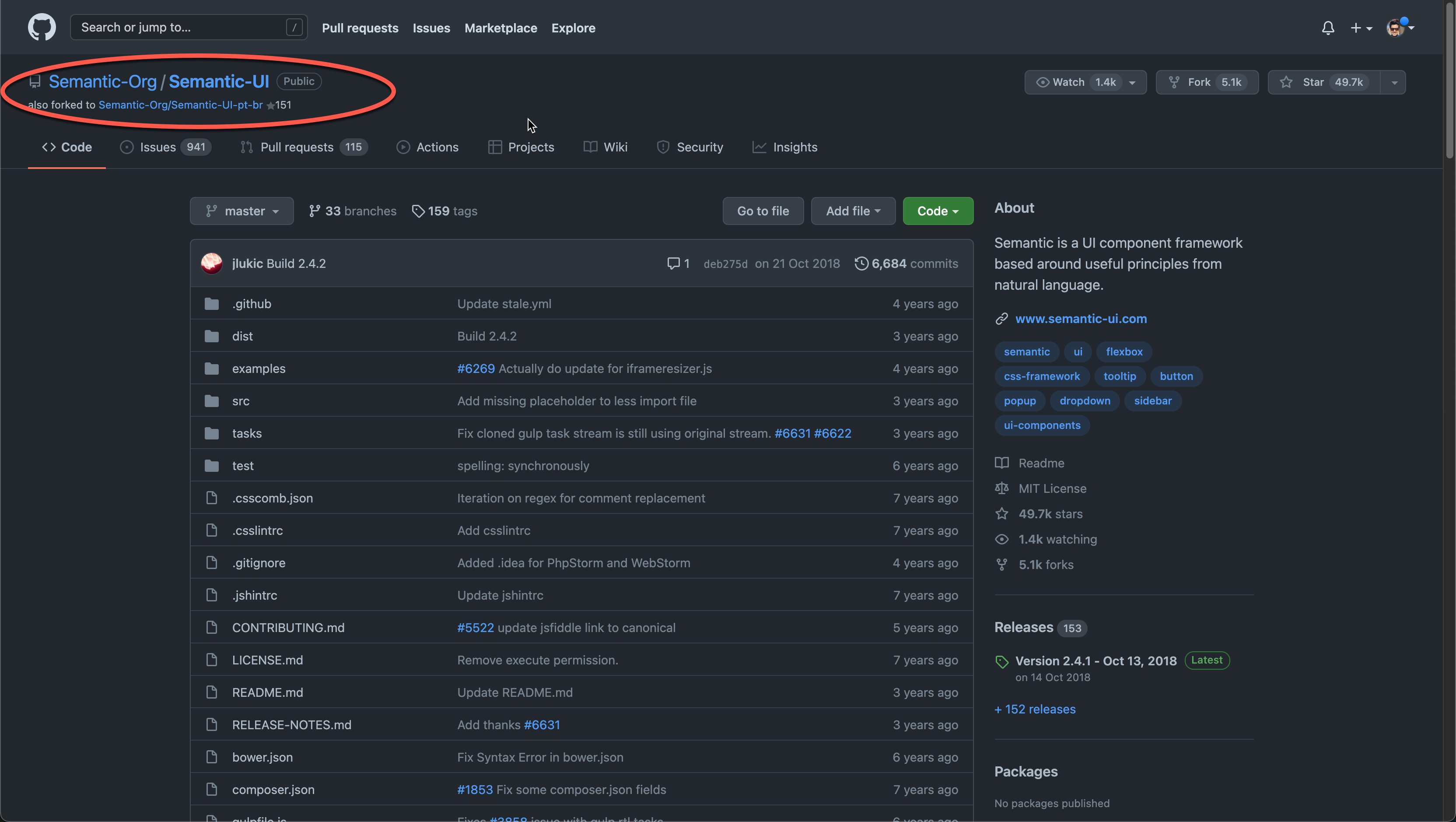
Community projects are interesting, as they’re maintained by a primary owner but involve many developers and contributors working on similar projects within the repo. Sometimes, the original owner of a repository may not be an integral part of the software anymore or the original project may have been scrapped, while the community has continued development on a forked repository. In such a scenario, the forked repository will contain the most recent code while the original repository might not. New users who try to fork the original project will lag behind on the track as the development is carried out on the forked repository instead of the original.
Enter Lovely forks, a Chrome extension that displays a link to the forked repositories that have maximum stars, with the assumption that the most-starred repositories will contain the latest code if the original repository is not in use. Thus, using it allows you to save time by easily identifying community-preferred repositories.

Dark Reader
Computer programmers and users spend a lot of time looking directly at computer and mobile screens. The radiation that is emitted by the white light from the screen is not good for the eye and can cause conditions like eye strain or dry eyes. A good alternative to viewing screens with white light is to use a dark mode for your web pages to ensure that unnecessary white light is kept away from the eyes and to enhance endurance, allowing you to work longer with less strain on your eyes. Although there are many existing extensions that serve this purpose, Dark Reader is completely free and offers many adjustable customizations that set it apart:
- Control the level of darkness, light or dark
- Control the brightness and contrast
- Add Sepia color to your browser, which is good for reading
- Toggle between dark and light modes with one click or keyboard shortcut

Refined GitHub
If you are a developer, dealing with white spaces and tabs is a part of your daily life. While reading code from a GitHub repository, it is not possible to determine if there is a tab or a space in the code. For example, in Python, where code blocks are written with indentations and not within curly braces, it is extremely important that the child blocks are correctly indented within the parent block, otherwise, the code might behave in an unexpected way. Code editors like VS Code offer this feature, in which spaces are represented by a single dot and tabs are marked by a right arrow. By default, however, GitHub does not.
To add this functionality to GitHub, use the Refined GitHub Chrome extension to easily identify tabs and spaces within your project code right from the browser and to modify it accordingly. Some other interesting features offered by Refined GitHub include that it:
- Provides a one-click solution to fix merge conflicts
- Adds reaction avatars to the comments
- Displays a button that can be used to revert all the changes to the code
- Provides a link to the issues and PRs from within the codebase

Better Pull Requests
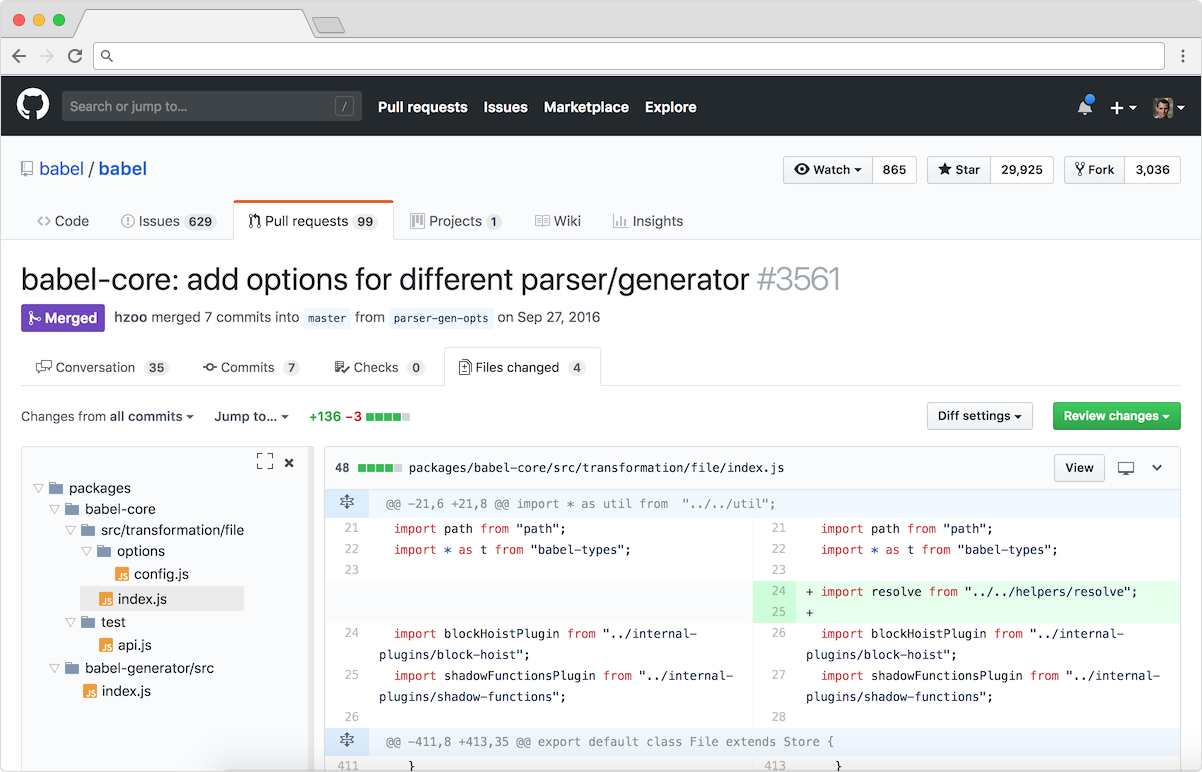
Working on a GitHub project as a developer is easy. However, for maintainers, who often deal with merging pull requests from lots of developers, it can be difficult to track what code has been modified in which file within the repository.
Better Pull Requests provides a browsable, tree-like directory structure that you can use to navigate and display the file on which the pull request has been actually submitted.

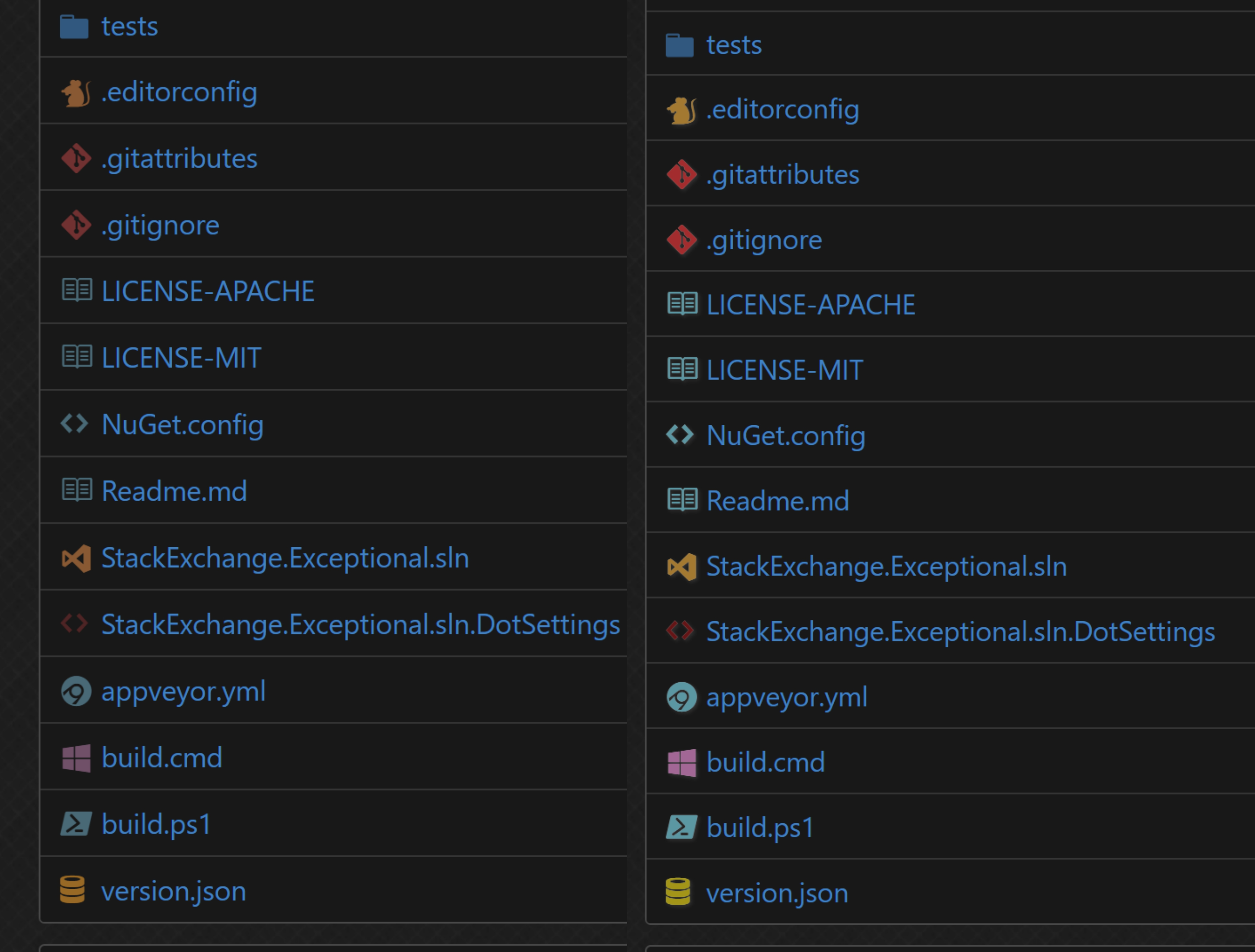
GitHub File Icons
By default, while using GitHub, all the files are displayed as simple monochrome files without any specifications. Be it a simple text file, a Python module, a shell script, or an image, everything is displayed with a generic file icon. By using the GitHub File Icons Chrome extension, you can change the static visual style of GitHub and display beautiful folder icons for each of your files in your repositories. This enhances the visual design of your repository and also enables you to easily identify file types from the icon directly.

Conclusion
In this article, you’ve learned about some of the best Chrome extensions for GitHub. Extensions are a great way to enhance the existing features and utility of a web application, and they can be easily found and installed from the Chrome Web Store. As GitHub is a great place to manage your code repositories, it becomes extremely important that you back up your codebase. In case of any failures, you want to have a restoration point from which you can start again without having to reinvent the wheel.
BackHub by Rewind is a great tool when it comes to backing up GitHub repositories. With BackHub, you can quickly create backups of your codebase and restore them with just a few clicks. Additional backups can be made available on Amazon S3 so that they can be easily retrieved in case of an outage. Get started with a free trial of BackHub to back up your codebase with ease and comfort.


 Aveek Das">
Aveek Das">